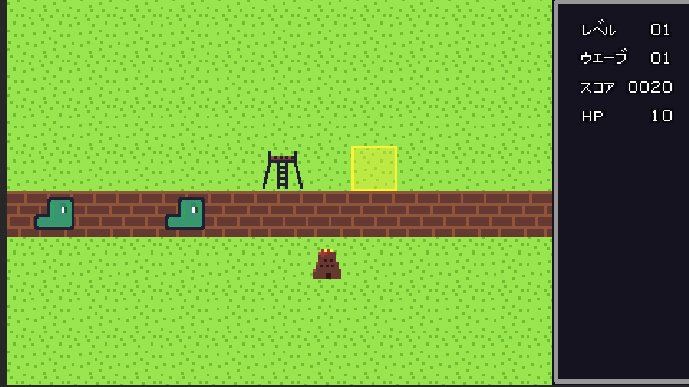
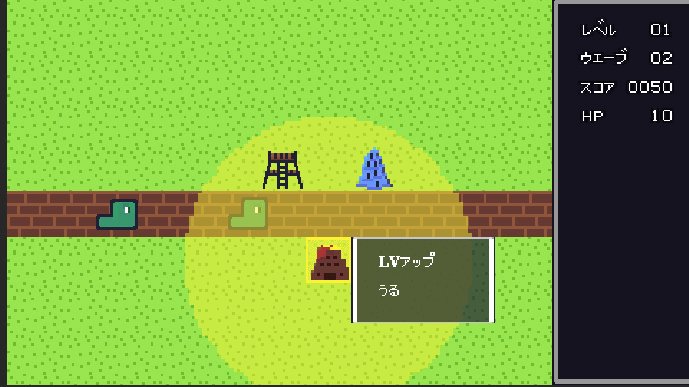
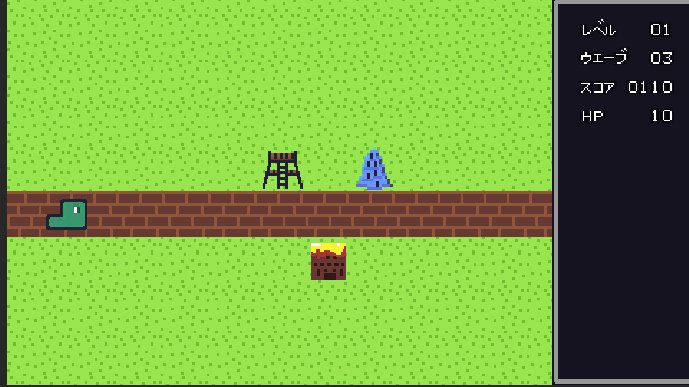
なんとなーくではありますが、タワーディフェンスの基本機能が実装できたかなというところです。
一通りゲームとして完成してから、自分がはまった部分を中心に記事にしていきたいと思います。

今回は、プログラミングとは直接関係がないのですが、今後ブログ記事を作成するうえで必要となりそうな以下の2つについて調査しました。
- ブログに動画を張り付ける方法
- ソースコードを張り付ける方法
それぞれについて記載していきます。
Contents
ブログに動画を張り付ける方法
どうやらyoutube動画を張り付けるという方法があるみたいです。
ただ、ちょっとした動画を張り付けたいだけの場合は、そんなに手間をかけたくないですね。
そこで、比較的軽量でそのままコピペで張り付けられるgifファイルを作成することにしました。
動画データの作成
実はかなーり昔、ニコニコに動画をアップロードしたり、配信したりしたことがあるのですが、その時に購入していたBandicamという有償ソフトを使用しました。
無償でも使用できますが、時間制限やロゴが入るなどの制限があります。
動画と記載していますが、正確には静止画を一定間隔で撮影する方法を取りました。
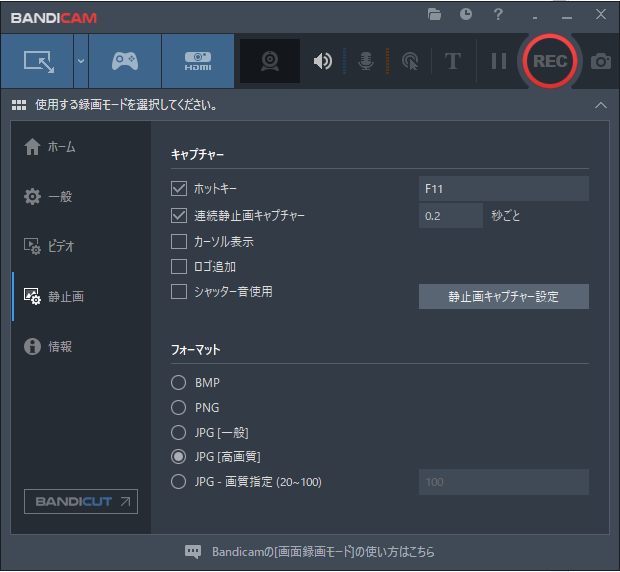
以下はBandicamの画面ですが、静止画の「連続静止画キャプチャー」のチェックをオンにして、0.2秒ごと(これは任意)にして、静止画をキャプチャしました。

静止画からgifファイルへの変換
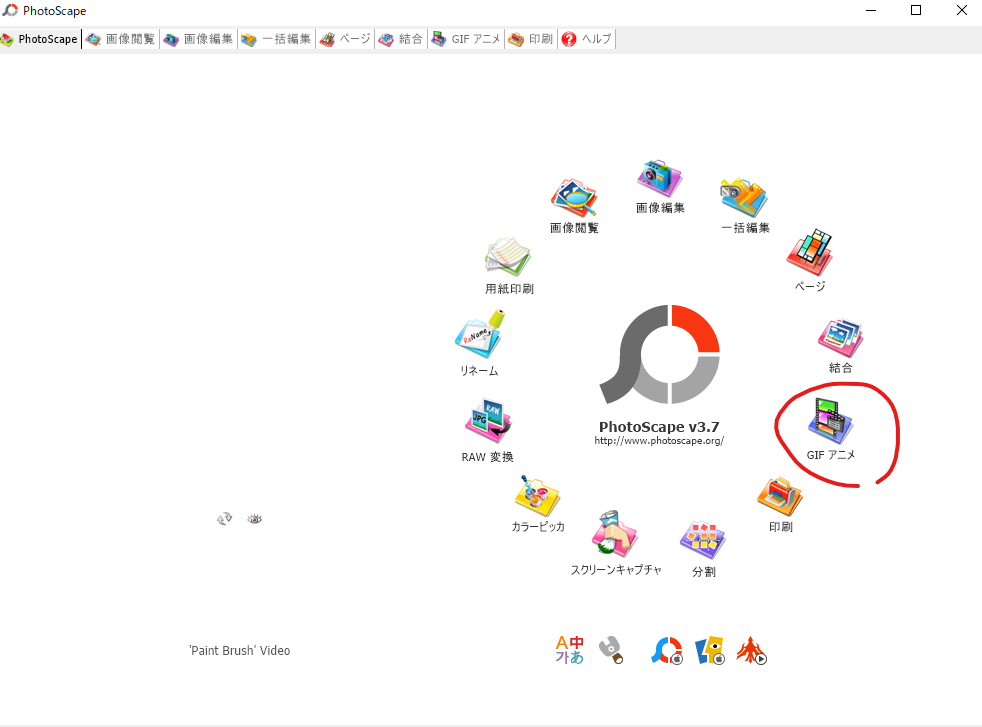
PhotoScapeというフリーソフトを使用しました。

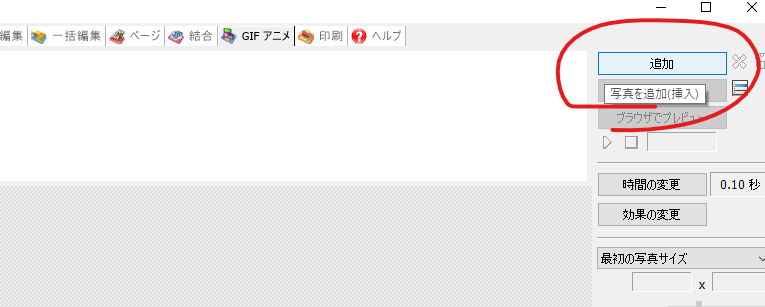
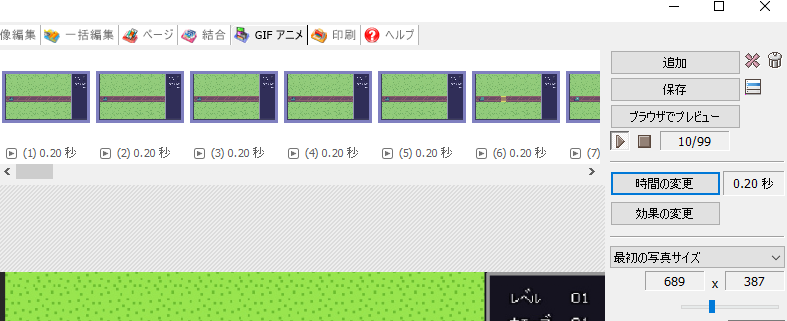
追加ボタンをおして、先ほど撮影した静止画を取り込みます。

時間の変更ボタンを押して、Bandicamで指定した時間にあわせます。この場合は0.20秒としました。

その後、保存ボタンを押して、任意の名前のファイルとして保存することで、gifファイルが作成されました。

ソースコードを張り付ける方法
以下の記事が分かりやすくて記事で参考になりました。
GitHubのアカウントを持っているので、Gistを使用することにしました。
作成したソースコードの張り付けテスト
以下のような見た目になります。
タワーディフェンス開発状況
Google Play のデベロッパー($25)登録も済ませたのでもう引き返せません。
広告用のGoogleAdmobアカウントも作成済みです。
ということで、自分を追い込む意味でも、ブログでもご報告しておこうと考えました。
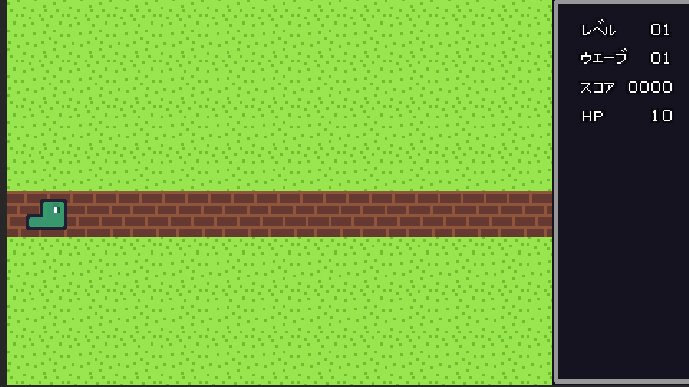
背景や敵、タワーのイメージはドット絵を自作しています。
この記事の先頭に張り付けたgifが開発中のものです。
見た目はよくないですが、基本ロジックを先に作って細かいところは後回しで進める方針です。(結局この絵のままだったりして。。)
ウェーブごとに敵が攻めてきて、HPが0になったらゲームオーバーという古典的なTDです。とっても昭和な感じです(笑)
しばらくはこのまま開発を進めて、ゲームとして完成させる予定です。